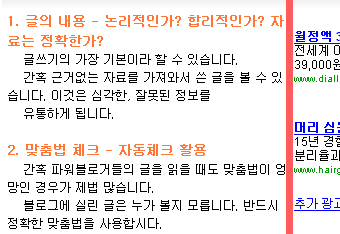
다들 구글 애드센스의 본문 배치가 클릭률이 높다는 것을 잘 알고 계십니다. 그래서 많은 분들도 본문 배치를 선호하고 있습니다. 저 또한 구글 애드센스의 본문 배치를 해두고 있습니다. 하지만 이렇게 본문 배치를 하고 나서 가장 고민되는 부분이 바로 본문과 광고의 지저분한 결합입니다. 글을 적으실 때 문단과 문단의 구분, 그리고 각 단락의 중요한 부분 등은 자신도 모르게 분리를 하는 법입니다. 예를 들면 글의 서두, 본문이나 각 리스트, 글의 결론 혹은 맺음말 등으로 나누어서 쓰게됩니다.
문제는 애드센스가 차지하는 공간이 350 by 200이라는 얼마 안되어 보이는 공간입니다. 하지만 이 공간이 글의 정렬이나 독자들이 글을 읽기에 상당히 방해가 되는 요소가 됩니다. 예를 들어 설명을 하자면....(클릭하면 그림이 조금...아주 조금 커져보입니다)
먼저 본문배치부터 해야하겠죠?
블로그에 애드센스를 배치하는 가장좋은 위치와 방법 - 신날로그님의 블로그입니다.
1. 이런 레이아웃은 광고와 거의 겹쳐져버려 가독성을 상당히 나쁘게 합니다.
거의 겹쳐져버려 가독성을 상당히 나쁘게 합니다.
2. 그 이유는 바로 광고와 본문과의 거리에 있습니다.
지나치게 좁게 설정되어 있는 광고와 본문과의 거리때문입니다.

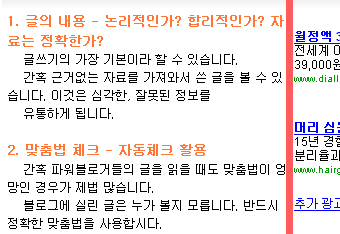
3. 독자의 가독성을 좋게하기 위한 코드 삽입 방법입니다..
구글 애드센스 코드가 들어가 있는 윗부분에 간격을 만들 코드를 집어넣으시면 됩니다.
<td valign="top" style="padding-top:0px; padding-right:5px; padding-left:5px; ">
이 코드는 제가 쓰는 코드입니다. 물론 전 전혀 HTML을 모릅니다.
단지 padding-left:0px라는 부분을 padding-left:5px로 고쳤을 뿐입니다.

결과는 보는 것처럼 제법 공간에 여유가 생기고 가독성도 꽤 좋아진 것 같습니다.
(이 코드 외에 다른 명령어를 사용한 레이아웃도 봤습니다. 참조하시길 바랍니다.)
4. 코드를 이해하기 어려운 분을 위한 다른 방법이 있습니다.
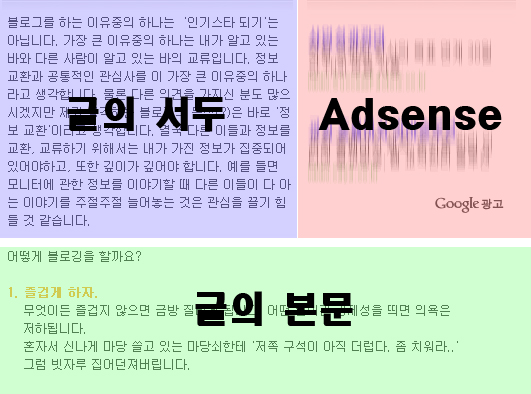
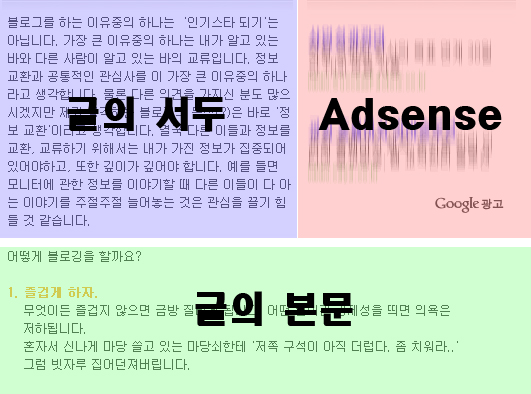
그것은 구글 애드센스의 크기 만큼 글의 서두를 적으시는 방법입니다.
일견, 단순무식한 방법일 수도 있습니다만...저처럼 서두를 따로 쓰고
본문을 주로 리스트로 작성하는 블로거에게는 상당히 유효한 방법인 듯 합니다.

바로 이런 형태가 되는 것이죠. 이 방법은 꽤나 효과적으로 보입니다.
하지만 당연히 코드의 변형은 있어야 합니다.
만약 약간의 간격을 두지 않은 코드 삽입이라면 1. 항목과 같은 결과를 가져 오게 됩니다.
전 지금 거의 모든 포스팅을 이 방법을 이용하는 편입니다. 물론, 가끔 그러지 못한 포스트도 있습니다만...이 방식을 이용하니깐 제 글쓰는 방식도 이제는 자리를 완전히 잡아 가는 것 같습니다.
여러분도 여러분만의 방법을 연구해 보시길 바랍니다.
문제는 애드센스가 차지하는 공간이 350 by 200이라는 얼마 안되어 보이는 공간입니다. 하지만 이 공간이 글의 정렬이나 독자들이 글을 읽기에 상당히 방해가 되는 요소가 됩니다. 예를 들어 설명을 하자면....(클릭하면 그림이 조금...아주 조금 커져보입니다)
먼저 본문배치부터 해야하겠죠?
블로그에 애드센스를 배치하는 가장좋은 위치와 방법 - 신날로그님의 블로그입니다.
1. 이런 레이아웃은 광고와

2. 그 이유는 바로 광고와 본문과의 거리에 있습니다.
지나치게 좁게 설정되어 있는 광고와 본문과의 거리때문입니다.

3. 독자의 가독성을 좋게하기 위한 코드 삽입 방법입니다..
구글 애드센스 코드가 들어가 있는 윗부분에 간격을 만들 코드를 집어넣으시면 됩니다.
<td valign="top" style="padding-top:0px; padding-right:5px; padding-left:5px; ">
이 코드는 제가 쓰는 코드입니다. 물론 전 전혀 HTML을 모릅니다.
단지 padding-left:0px라는 부분을 padding-left:5px로 고쳤을 뿐입니다.

결과는 보는 것처럼 제법 공간에 여유가 생기고 가독성도 꽤 좋아진 것 같습니다.
(이 코드 외에 다른 명령어를 사용한 레이아웃도 봤습니다. 참조하시길 바랍니다.)
4. 코드를 이해하기 어려운 분을 위한 다른 방법이 있습니다.
그것은 구글 애드센스의 크기 만큼 글의 서두를 적으시는 방법입니다.
일견, 단순무식한 방법일 수도 있습니다만...저처럼 서두를 따로 쓰고
본문을 주로 리스트로 작성하는 블로거에게는 상당히 유효한 방법인 듯 합니다.

바로 이런 형태가 되는 것이죠. 이 방법은 꽤나 효과적으로 보입니다.
하지만 당연히 코드의 변형은 있어야 합니다.
만약 약간의 간격을 두지 않은 코드 삽입이라면 1. 항목과 같은 결과를 가져 오게 됩니다.
전 지금 거의 모든 포스팅을 이 방법을 이용하는 편입니다. 물론, 가끔 그러지 못한 포스트도 있습니다만...이 방식을 이용하니깐 제 글쓰는 방식도 이제는 자리를 완전히 잡아 가는 것 같습니다.
여러분도 여러분만의 방법을 연구해 보시길 바랍니다.
'예전 글 > 구글 애드센스' 카테고리의 다른 글
| 애드센스 무효클릭 신고는 Loyalty의 증거인가? (4) | 2007.09.12 |
|---|---|
| 구글 애드센스 팀의 논리적 오류?? (6) | 2007.09.11 |
| 누구나 다 아는 애드센스 팁 (0) | 2007.09.06 |
| 구글 애드센스란? 간략 총정리!! (0) | 2007.09.05 |
| 펌블로거, 스팸블로거를 구글에 신고하자. (0) | 2007.09.04 |




