내 블로그의 로딩 시간은? 에 관한 글에서 미리 이야기를 했었지만 블로그의 로딩 시간은 매우 중요합니다. 이유는 로딩시간이 길면 그만큼 방문자 수의 감소를 가져옵니다. 게다가 첫 방문시의 이미지는 매우 중요한 것이어서 지나친 광고 배치, 레이아웃 디자인의 불편함, 긴 로딩시간은 앞으로 충성도 있는 방문자가 될 기회를 잃게 될 수 있습니다. (참고로 전 대다수의 대한민국 국민이 다 사용하시는 네이버를 아예 사용하지 않습니다. 그 이유는 여기서 접속할 때마다 느끼는 네이버의 기나긴 로딩시간 때문입니다.)
예전 글에서 소개했던 selfseo.com에서의 로딩시간 확인은 단순히 첫 페이지가 로딩될 때의 시간만을 확인할 수 있었습니다. (물론 여러개의 URL을 동시에 비교해 볼 수 있다는 장점도 있었습니다) 그래서 내 블로그의 로딩시간을 길게하는 원인이 무엇인지를 확인하기는 어려웠습니다.
Pingdom 에서 확인을 하시길 바랍니다.

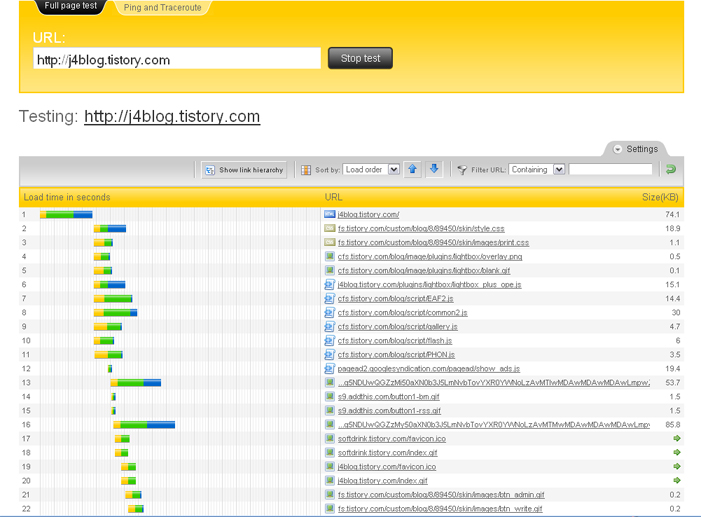
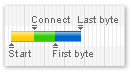
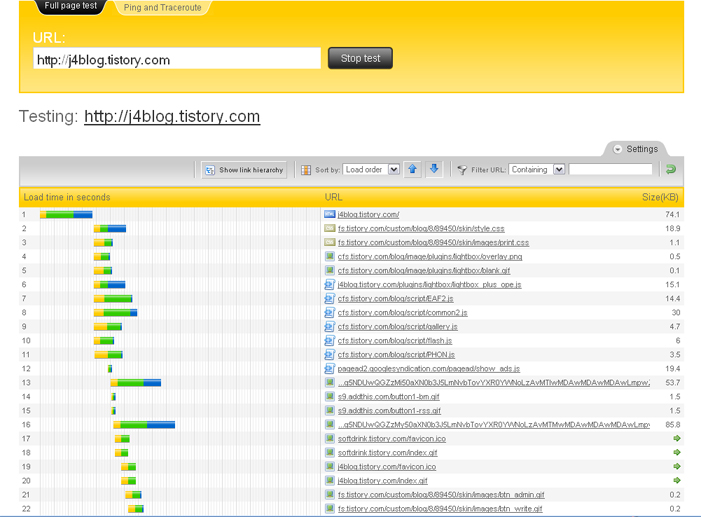
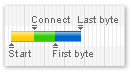
자신의 URL을 입력하면 블로그 로딩시간에 대한 분석 결과를 보여줍니다. 그 중에서 주의해서 봐야할 부분이 바로 파란색으로 표시되는 부분입니다.
 파란색 라인이 길게 나타나는 것이 First Byte가 전송되고 나서 Last Byte가 전송되기까지 걸리는 시간을 나타냅니다. 짧게 나타날 수록 좋은 것입니다. 만약 길게 나타나는 부분이 있으면 확인해 보시길 바랍니다.
파란색 라인이 길게 나타나는 것이 First Byte가 전송되고 나서 Last Byte가 전송되기까지 걸리는 시간을 나타냅니다. 짧게 나타날 수록 좋은 것입니다. 만약 길게 나타나는 부분이 있으면 확인해 보시길 바랍니다.
 제 블로그는 첫 페이지에 로딩되는 이미지가 하나 있군요. 그 이미지 외에는 비교적 양호한듯합니다. 그리고 광고 스크립트가 로딩되는 시간까지 분석을 해주니깐 상당히 편리하군요.
제 블로그는 첫 페이지에 로딩되는 이미지가 하나 있군요. 그 이미지 외에는 비교적 양호한듯합니다. 그리고 광고 스크립트가 로딩되는 시간까지 분석을 해주니깐 상당히 편리하군요.
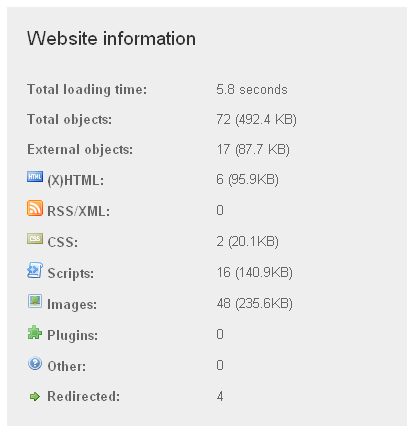
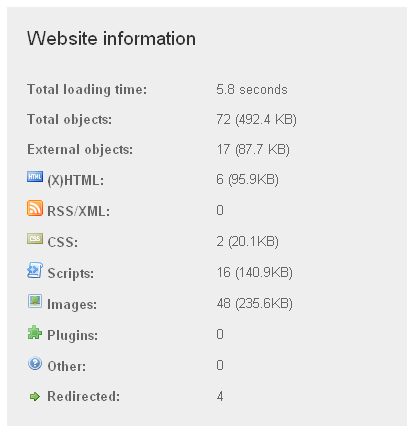
게다가 추가로 분석결과가 나온 후 왼쪽 아래 화면을 보시면 전체 로딩시간과 오브젝트의 갯수, 외부 오브젝트의 갯수(아마도..위젯 종류를 나타내는듯 합니다), 플러그인의 갯수나 로딩시간 등도 한꺼번에 표시해줍니다.
여러분도 여러분의 블로그 사이트를 확인하면서 어떤 포스트, 어떤 이미지, 또는 어떤 플러그인이나 광고 스크립트가 로딩시간을 지체하는지 확인하고 블로그 최적화를 이루시기를 바랍니다.
예전 글에서 소개했던 selfseo.com에서의 로딩시간 확인은 단순히 첫 페이지가 로딩될 때의 시간만을 확인할 수 있었습니다. (물론 여러개의 URL을 동시에 비교해 볼 수 있다는 장점도 있었습니다) 그래서 내 블로그의 로딩시간을 길게하는 원인이 무엇인지를 확인하기는 어려웠습니다.
Pingdom 에서 확인을 하시길 바랍니다.

자신의 URL을 입력하면 블로그 로딩시간에 대한 분석 결과를 보여줍니다. 그 중에서 주의해서 봐야할 부분이 바로 파란색으로 표시되는 부분입니다.

Bluebar is important thing

Website information
게다가 추가로 분석결과가 나온 후 왼쪽 아래 화면을 보시면 전체 로딩시간과 오브젝트의 갯수, 외부 오브젝트의 갯수(아마도..위젯 종류를 나타내는듯 합니다), 플러그인의 갯수나 로딩시간 등도 한꺼번에 표시해줍니다.
여러분도 여러분의 블로그 사이트를 확인하면서 어떤 포스트, 어떤 이미지, 또는 어떤 플러그인이나 광고 스크립트가 로딩시간을 지체하는지 확인하고 블로그 최적화를 이루시기를 바랍니다.
'예전 글 > 블로그 분석 프로그램' 카테고리의 다른 글
| 블로그 기술 해부하기_Builtwith.com (0) | 2007.10.04 |
|---|---|
| 내 블로그 체크하기_제대로 돌아가나요? (6) | 2007.10.02 |
| 내 블로그의 로딩 시간은? (11) | 2007.09.29 |
| 내 블로그의 HTML, CSS code 분석하기 (7) | 2007.09.28 |
| 내 블로그, 다른 브라우저에서는 제대로 보일까? (4) | 2007.09.27 |




